Framing Add-On for Limited Edition Prints (Long Panel)
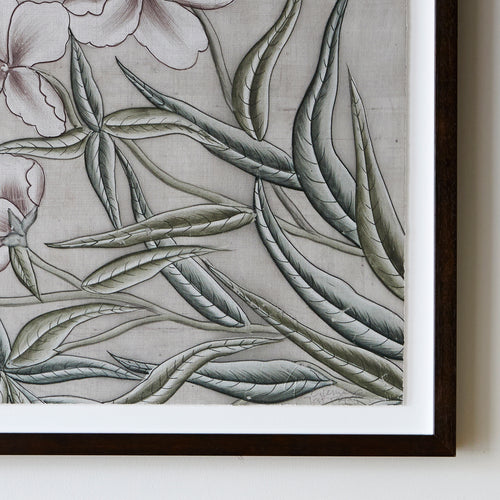
*This framing add-on applies to the "Jardin de Jaipur" print only.
All prints are professionally float mounted onto a white backer board with 1" reveal around the artwork. This is our preferred framing style, as it showcases the beautiful hand-torn deckled edges of the German Etching paper.