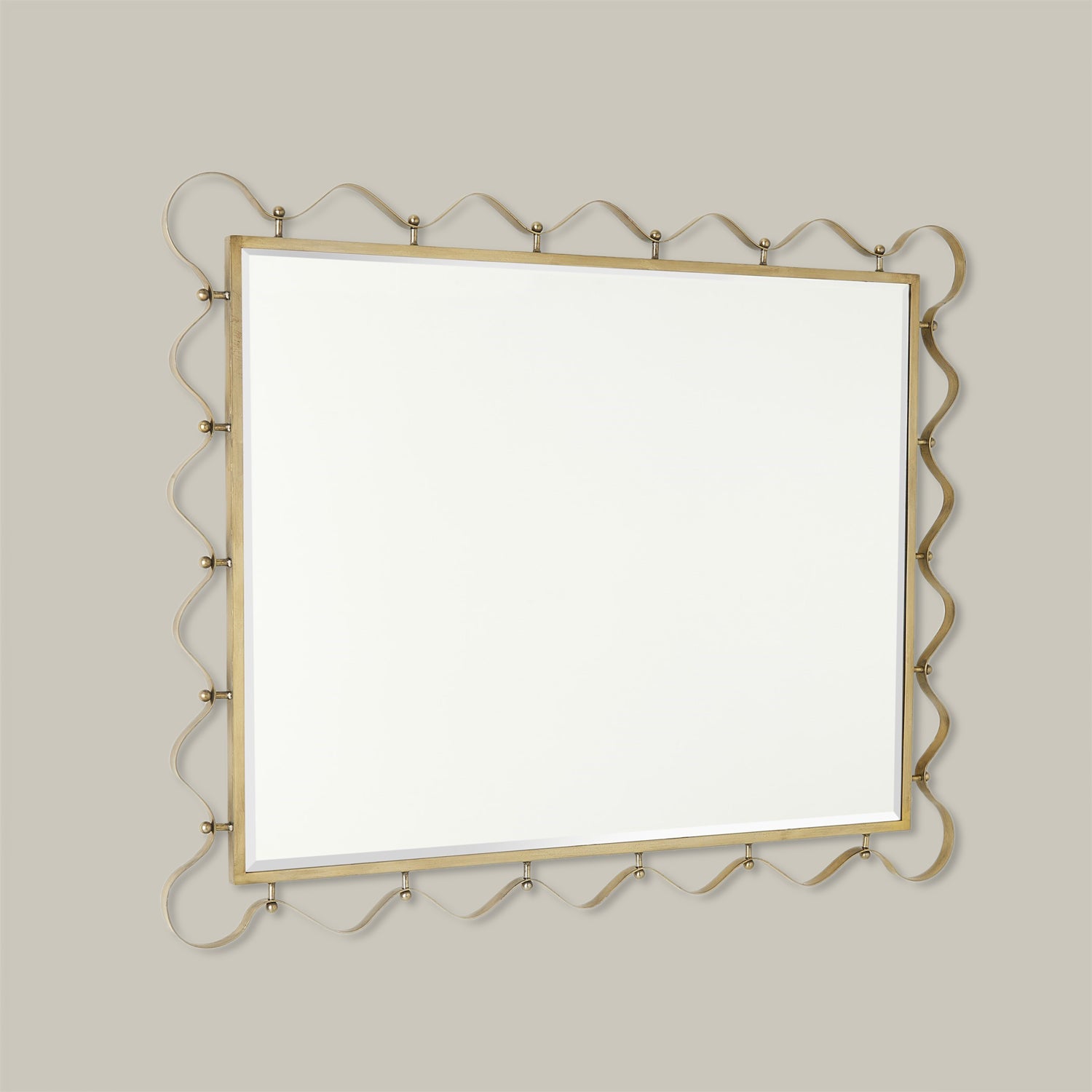
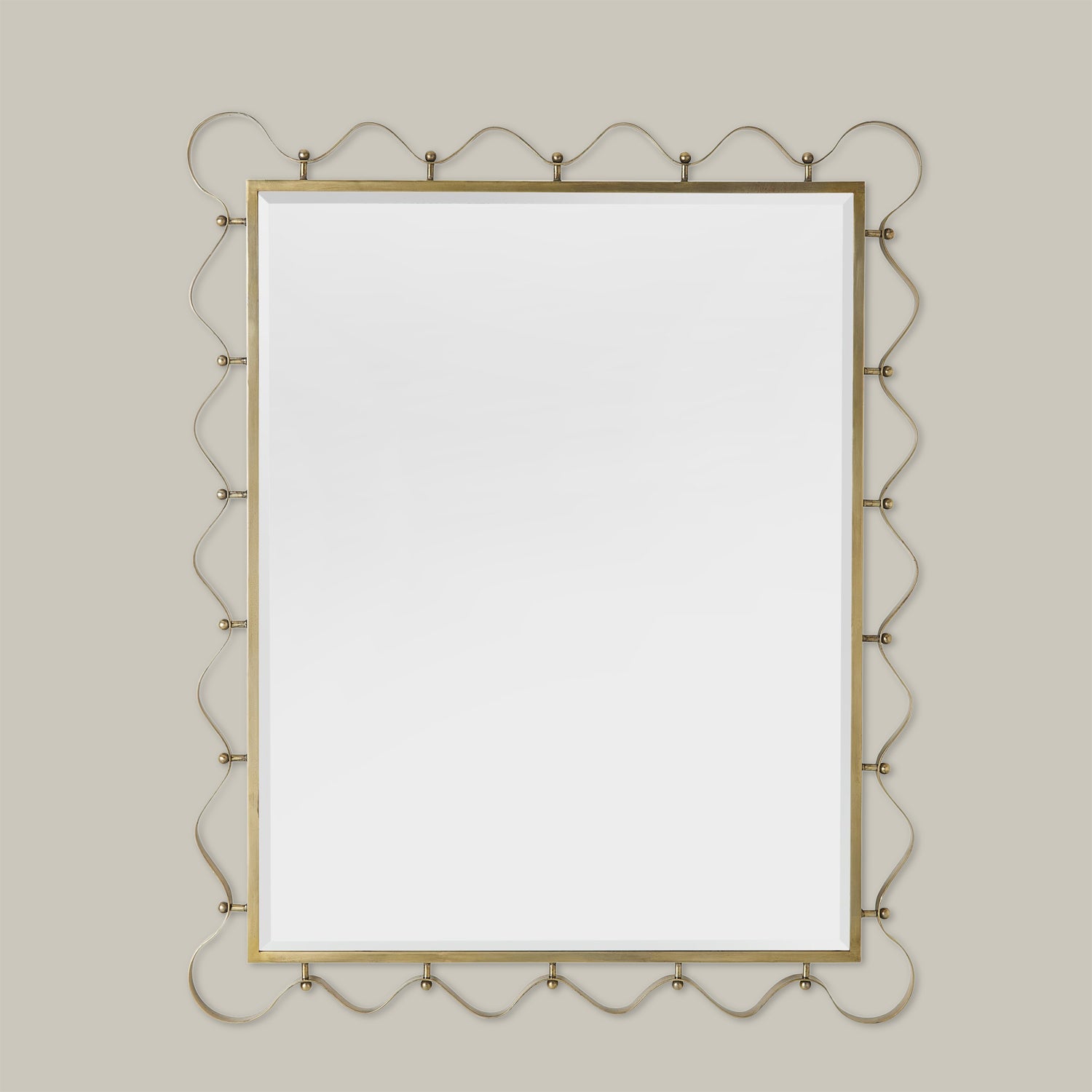
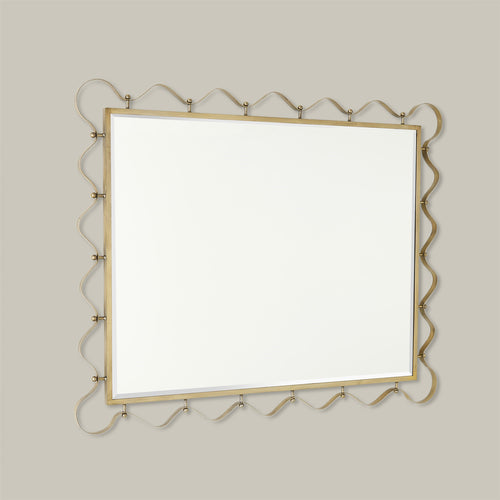
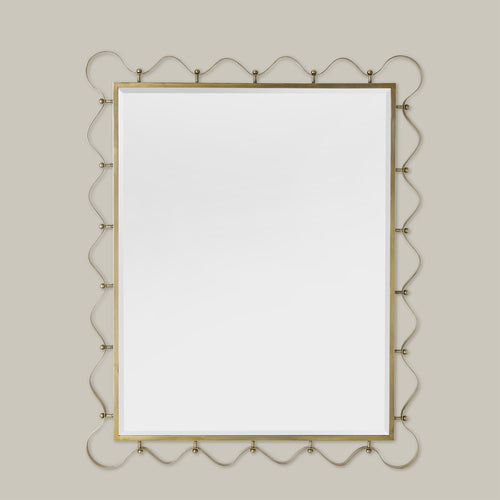
Les Vagues Mirror - Brass
Step into a world of design history with this brass mirror, reminiscent of the captivating designs by Royère and the French Masters. Crafted with meticulous attention to detail, its graceful curves and shimmering antique finish have an aura of elegance and sophistication. Seeing the beauty of the beholder, this mirror becomes more than just a reflection; it becomes a portal to the design and elegance of the past.