Framing Add-On for Limited Edition Prints (Square Ratio)
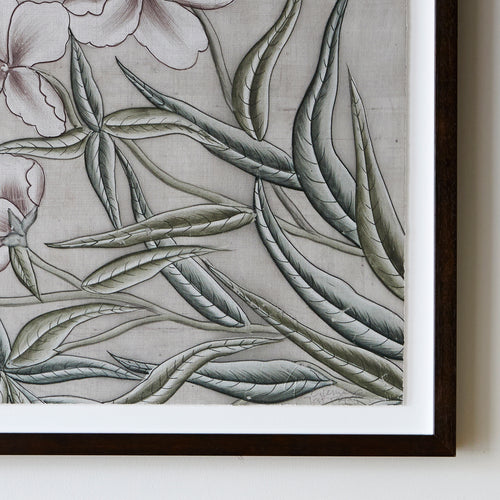
All prints are professionally float mounted onto a white backer board size Small with .5" reveal, Medium-XXL with 1" reveal around the artwork. This is our preferred framing style, as it showcases the beautiful hand-torn deckled edges of the German Etching paper.